Creating Relationships
Categories:
What are Relationships
Relationships in Meshery characterize how components connect and interact with each other. They define the structure and dependencies between components in your designs, providing a clear representation of your infrastructure’s architecture. Relationships are highly expressive, capturing various forms of interaction between interconnected components regardless of their genealogy.
Meshery recognizes different kinds of relationships:
- Hierarchical Relationships: Parent-child relationships showing clear lineage
- Edge Relationships: Connections depicting how components interact with each other
- TagSets Relationships: Connections based on shared Labels or Annotations
👉 Learn more about relationships
Creating Relationships in Kanvas
Kanvas provides an interactive interface to create and visualize relationships in your designs. Different types of relationships can be initiated in various ways:
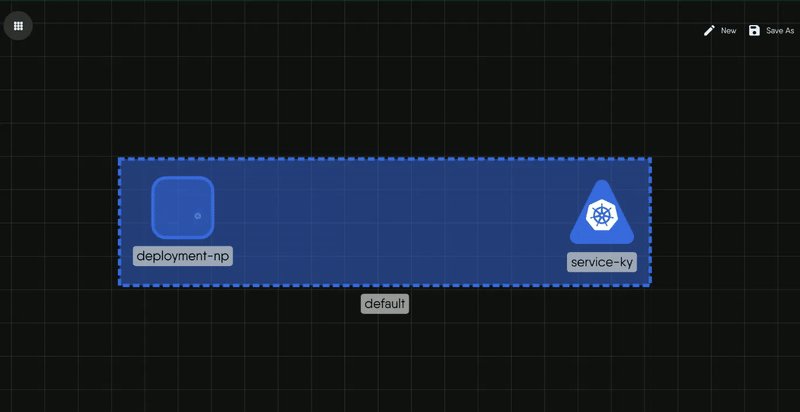
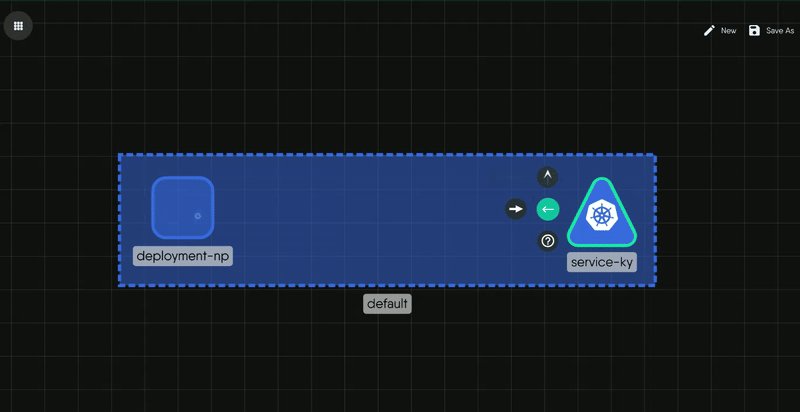
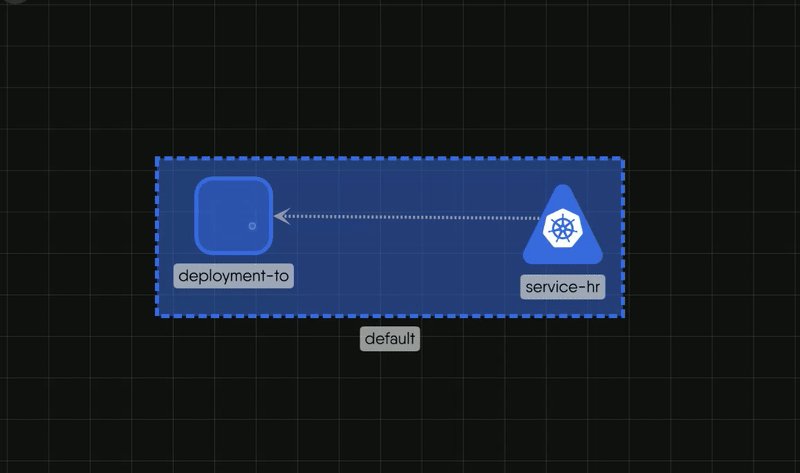
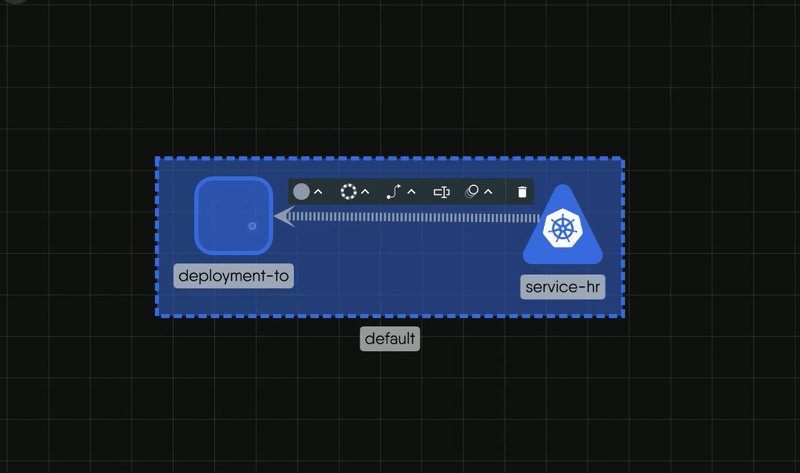
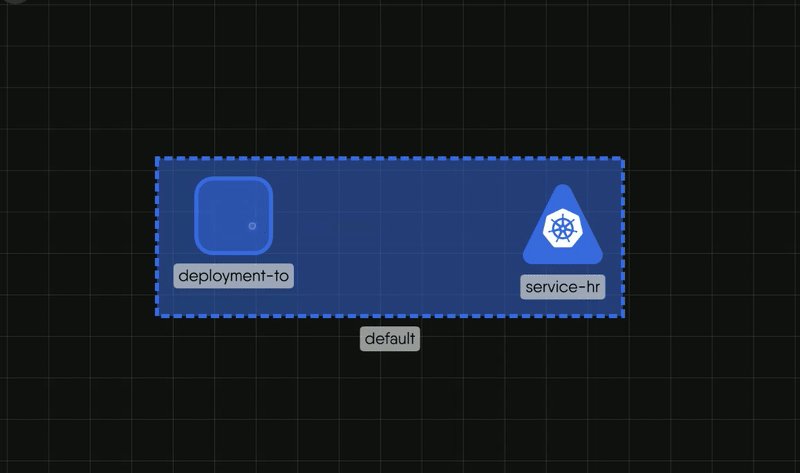
Creating Edge Relationships
Edge relationships represent connections between components that interact with each other. These include network connections, bindings, permissions, and firewall rules. To create an edge relationship:
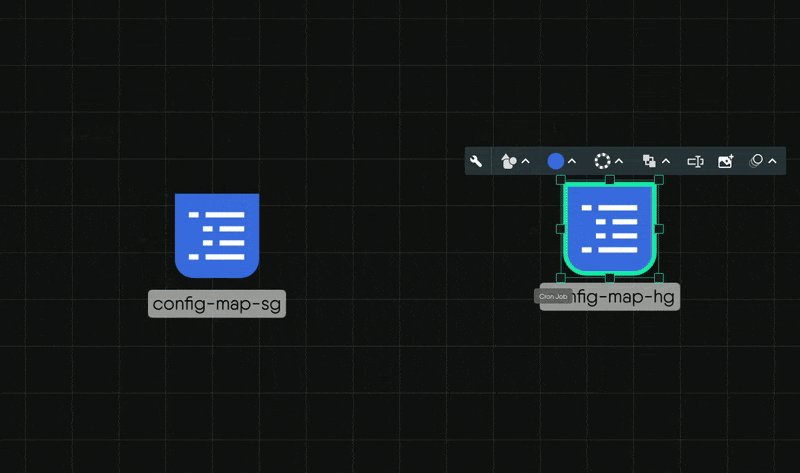
- Single-tap on a component to open the edge picker
- Select the desired relationship type from the edge picker
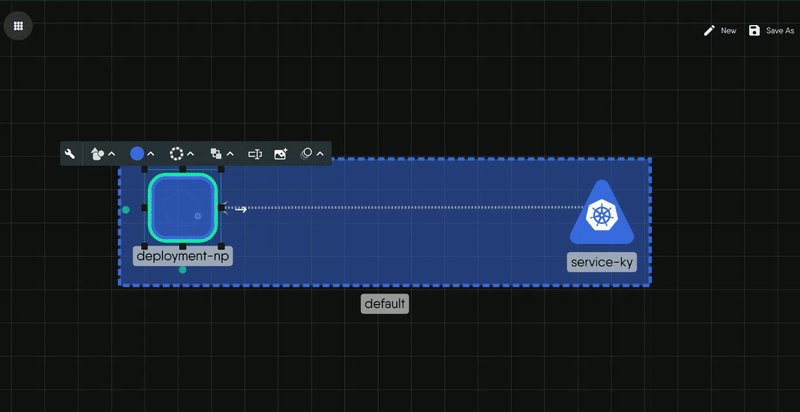
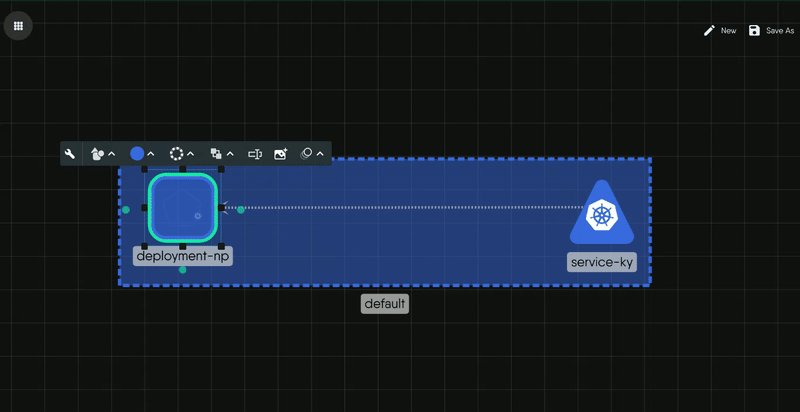
- Drag the connection line to a compatible target component
- Release to establish the relationship
Kanvas will highlight compatible target components as you drag the connection line, making it easier to identify potential relationships.

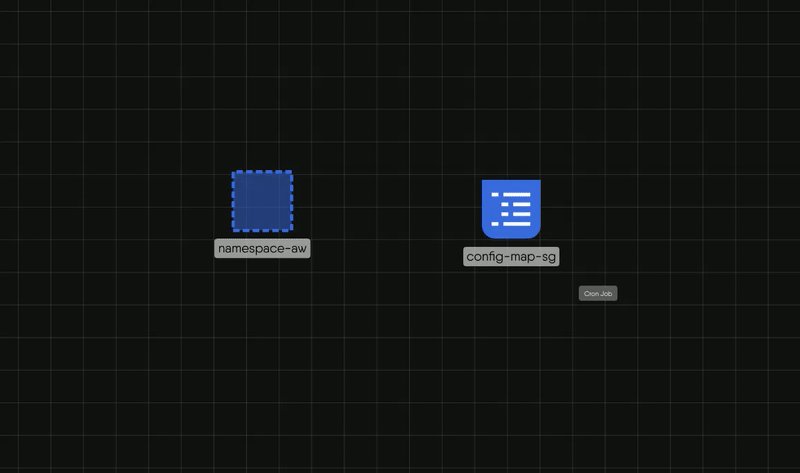
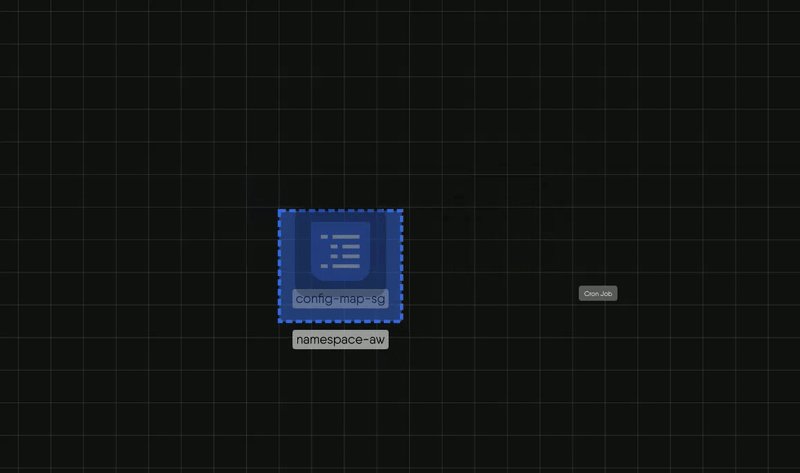
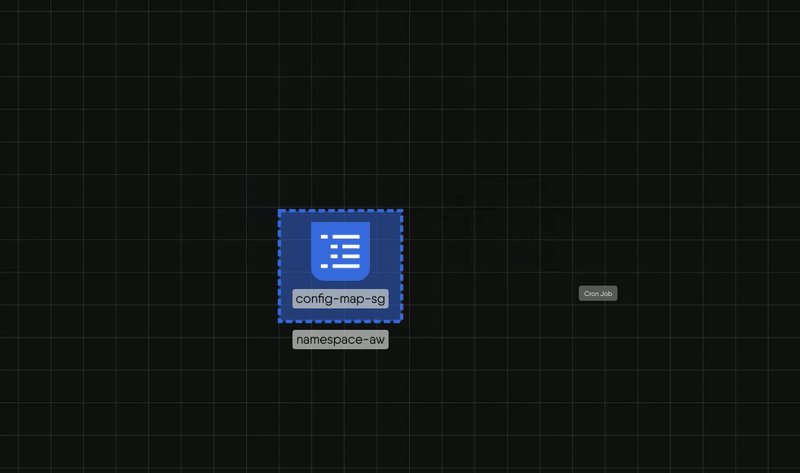
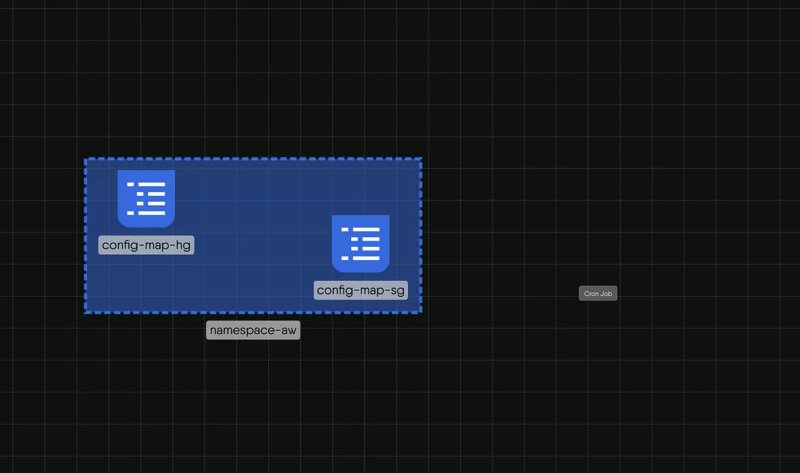
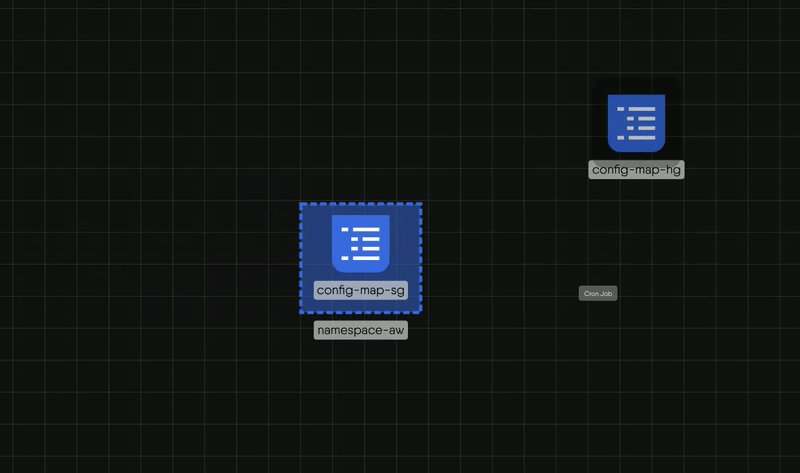
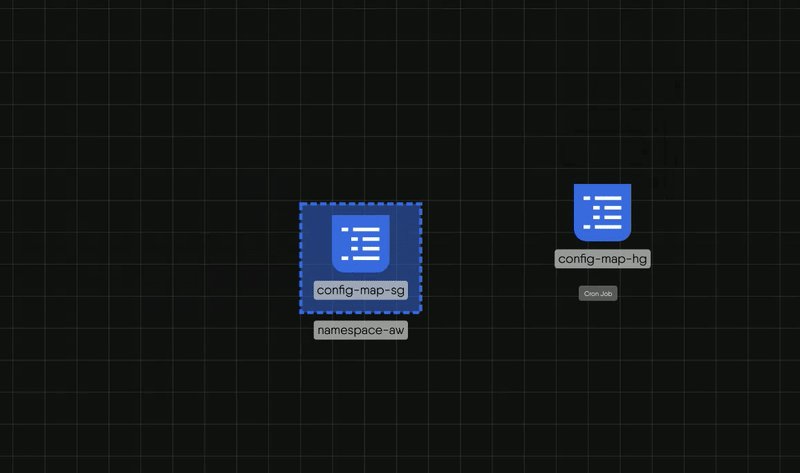
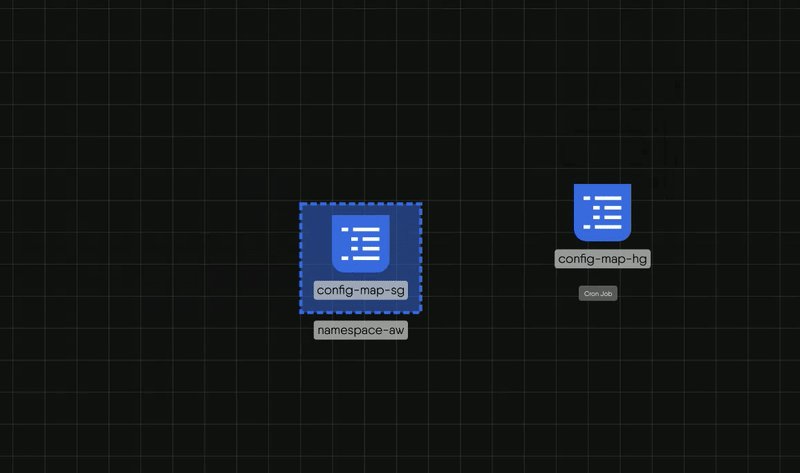
Creating Hierarchical Parent-Child Relationships
Hierarchical relationships represent parent-child connections between components. To create a hierarchical relationship:
- Simply drag a child component and drop it inside the parent component
- The parent-child relationship will be automatically established
For example, dragging a Kubernetes Pod into a Namespace creates a hierarchical relationship where the Namespace is the parent of the Pod.

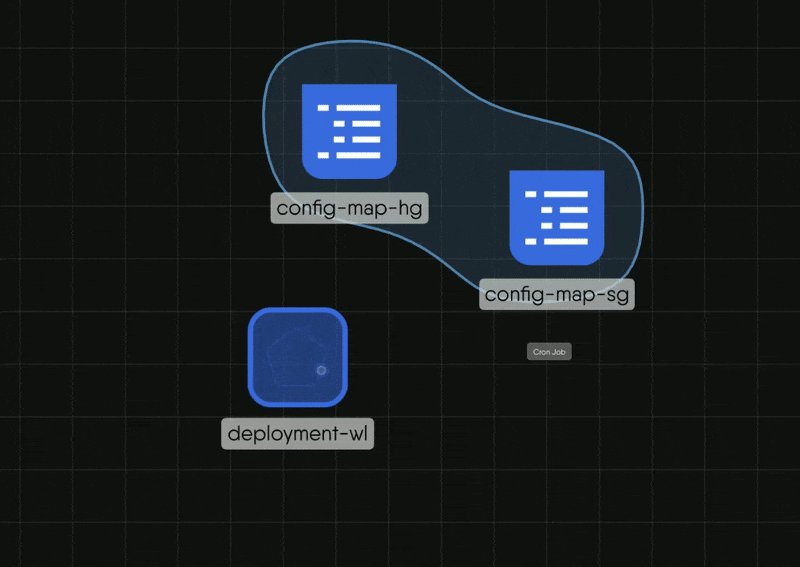
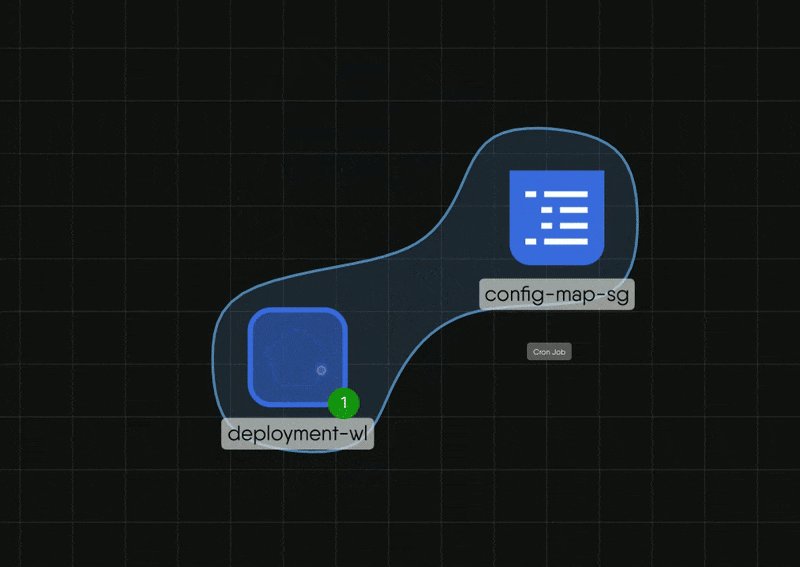
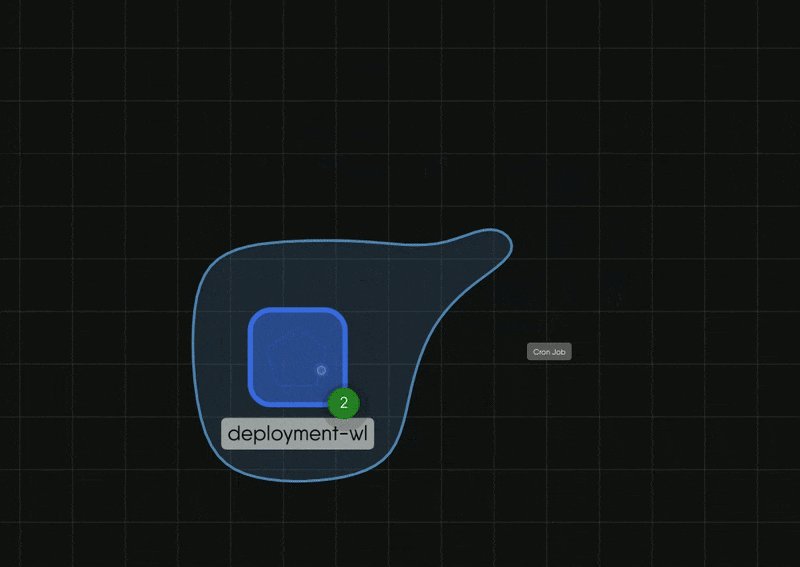
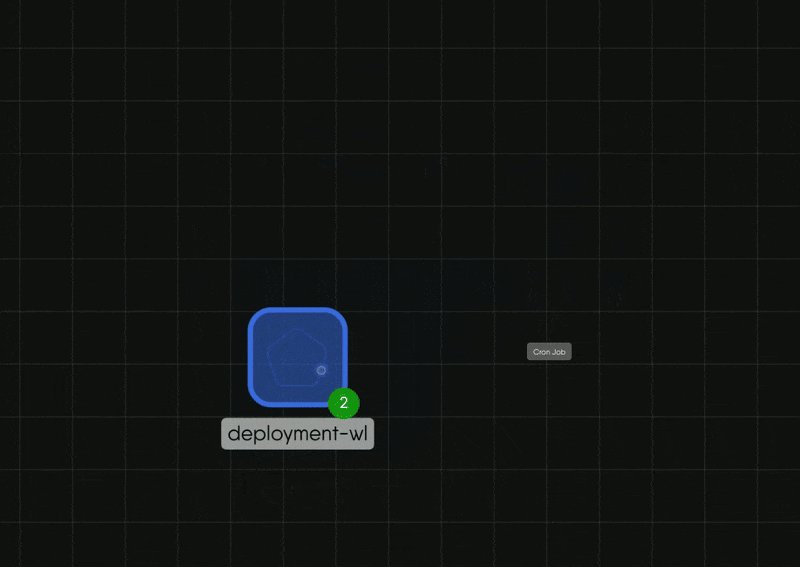
Creating Inventory Wallet Relationships
Similar to Parent-Child relationships, Inventory Wallet relationships represent a relationship where a component is directly attached to another component, such as a sidecar container or WASM filter. These are visualized as a badge at the bottom right corner of the parent component with the number of inventory items displayed as a label.
To create an Inventory Wallet relationship:
- Drag the attachment component (like a sidecar) to the host component
- After successful creation, a green badge will appear on the host component
- Clicking on this badge reveals all inventory items

Creating MatchLabel Relationships
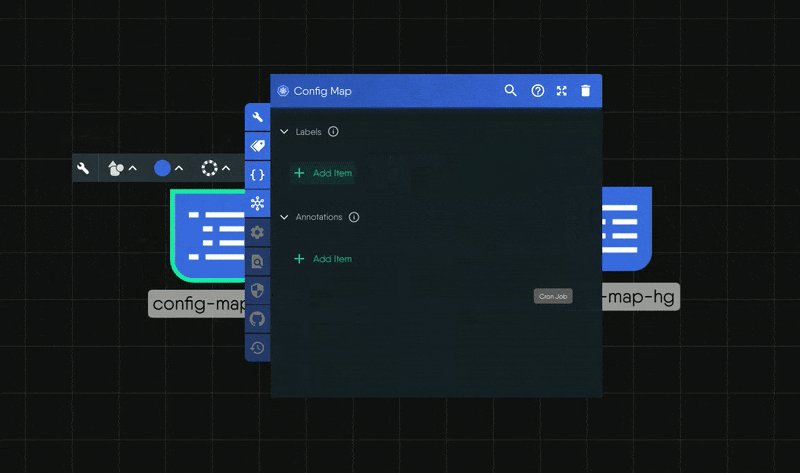
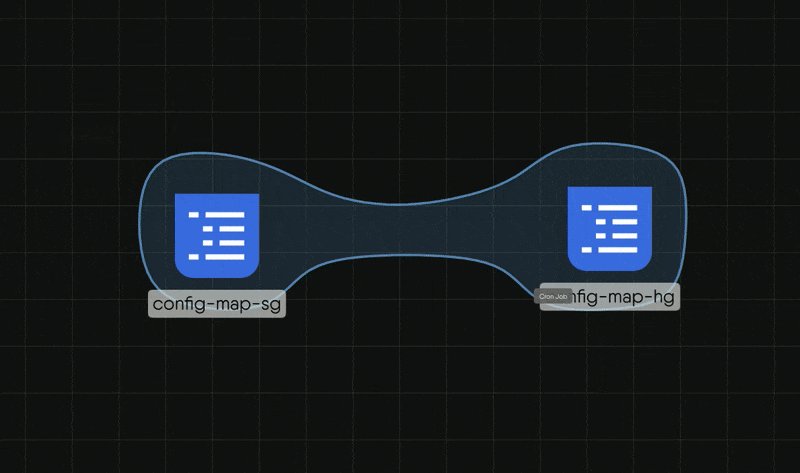
MatchLabel relationships (also referred to as TagSets) are automatically created when you input matching labels in the configuration for components. These relationships represent connections between components that share the same Labels or Annotations.
For example, if you add the same label app: frontend to both a Service and a Deployment, Kanvas will automatically establish a MatchLabel relationship between them and visualize it as a tagset around the matching components.

Keeping Configuration in Sync
Kanvas leverages Meshery’s evaluation engine to maintain dependencies between related components. When components are bound by a relationship, changes in one component can automatically update the configuration of related components.
For example, if you create a network relationship between a Service and a Deployment, updating the port in the Service will automatically reflect in the container port configuration of the Deployment. This eliminates the need to manually find and update configurations across multiple components.
The direction of syncronisation depends on the kind of relationships . for parent child relationships implicated configuration of child is updated to match with parent ( eg the value of namespace will be set to name of the parent namespace) . for edge relationships the configuration of the target will be syncronised with the source component eg the port number inside the deployment will be mutated to match the port number in service and similarly for inventory relationships the configuration of parent will get mutated to syncronise with the inventory item
Deleting Relationships
Similar to creation, relationships of different kinds can be deleted in different ways:
- Edge Relationships: Can be deleted by clicking the delete button on the edge menu which can be opened by tapping on the edge

- Hierarchical Parent-Child Relationships: Can be deleted by dragging the child component out of the parent

What to Expect from Relationships
Relationships help define semantic connections and dependencies between components, showing how one component can influence or modify others. Kanvas relationship visualization makes it easy to understand complex infrastructure details, such as:
- How traffic flows through services and components (using network relationships)
- How resources are sandboxed or provisioned (using parent-child relationships)
- Which components affect or enhance other components through volume mounts, permissions, etc.
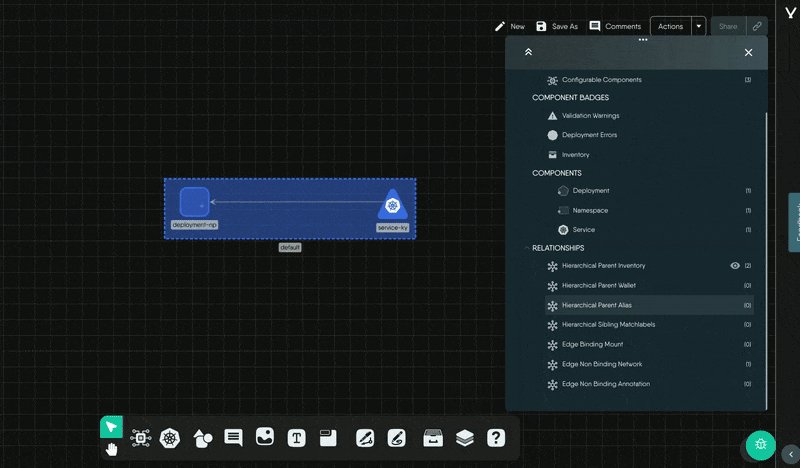
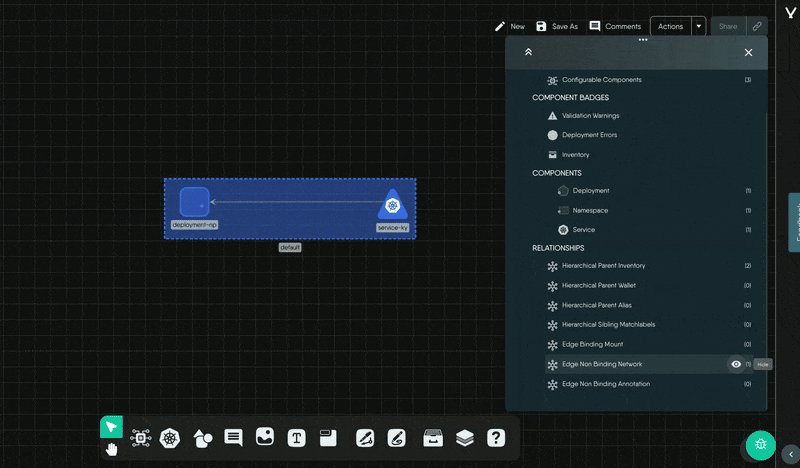
Managing Evaluation/Visualization for Relationships
Individual relationship kinds can be toggled on or off from the relationships section of the designs. When a relationship is toggled off:
- It won’t be considered for evaluation or visualization
- It will no longer be identified, validated, synchronized, or visualized in your design
This gives you control over which types of relationships you want to focus on in your infrastructure design.

Benefits of Using Relationships
- Improved Visibility: Clear visual representation of connections between components
- Enhanced Design: Make informed decisions about component selection and placement
- Automated Configuration: Relationship-driven actions automate configuration of components
- Increased Flexibility: Use of selectors and operators provides flexibility in defining relationships
- Better Understanding: Easily comprehend the overall structure and dependencies of your managed systems
Recent Discussions on Kanvas
- Oct 14 | Explore Meshery's Published Relationship Design Examples by Awani Alero
- Oct 03 | Design Review RFC: Kanvas Empty State Enhancement by Lee Calcote
- Jul 19 | [For Discussion] Visual indication of semantically vs non-semantically meaningful Meshery components by Lee Calcote
- Jun 07 | What are the conditions for a "System is unhealthy" warning? by James
- May 30 | Looking for a meshmate to help with first PR by Faisal Imtiyaz123
- Feb 28 | For Discussion: Capturing potential, but unrealized Relationships in Design Snapshots by Lee Calcote
- Feb 12 | Hint on Scaling & Verifying Cronjob in Playground by Sandra Ashipala
- Sep 28 | Trying to add screenshots of Containerd & Curiefense integration by Raman Thakur